在儲存檔案的時候,常常會需要動態新增資料夾,但如果沒有特別處理的話,資料夾無法正常建立,所以需要用到下面的語法來檢查該資料夾是否存在,如不存在則新增。
using System.IO;
if (Directory.Exists(資料夾路徑))
{
//資料夾存在
}
else
{
//新增資料夾
Directory.CreateDirectory(@"C:\temp\");
}
P.S. 寫入檔案除了要注意資料夾路徑是否存在以外,還要注意該應用程式的權限問題唷!
興趣使然的軟體工程師,擅長 Exception。
在儲存檔案的時候,常常會需要動態新增資料夾,但如果沒有特別處理的話,資料夾無法正常建立,所以需要用到下面的語法來檢查該資料夾是否存在,如不存在則新增。
using System.IO;
if (Directory.Exists(資料夾路徑))
{
//資料夾存在
}
else
{
//新增資料夾
Directory.CreateDirectory(@"C:\temp\");
}
P.S. 寫入檔案除了要注意資料夾路徑是否存在以外,還要注意該應用程式的權限問題唷!
在ASP.NET MVC裡面,表單提交方法有兩種,一種是傳統的Html.BeginForm另外一種是利用JQuery實現的Ajax.BeginForm,平常我都是使用Html.BeginForm在處理表單,最近在寫上傳檔案功能的時候想玩Ajax.BeginForm看看,於是乎發生了Ajax無法正常運作的問題,拜了Google大神很久發現了原因是Visual Studio新建專案的時候沒有幫我加入Microsoft jQuery Unobtrusive Ajax這個套件,多虧這個原因讓我撞牆撞了好久,最後裝上去才解決問題。
解決步驟如下:
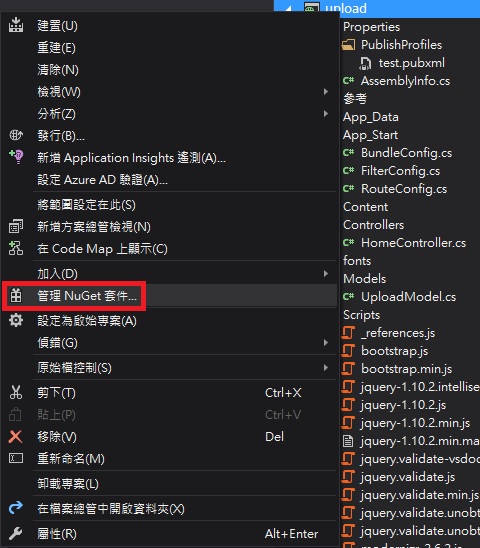
管理NuGet套件
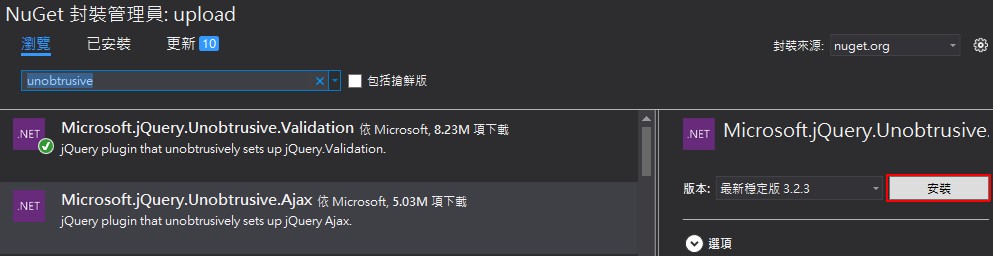
unobtrusive找到Microsoft.jQuery.Unobtrusive.Ajax選擇安裝
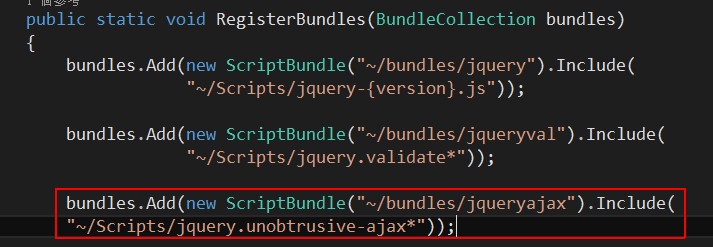
/App_Start/BundleConfig.cs裡面新增套件
bundles.Add(new ScriptBundle("~/bundles/jqueryajax").Include(
"~/Scripts/jquery.unobtrusive-ajax*"));
@Scripts.Render("~/bundles/jqueryajax")
在Windwes Server 2012 R2下安裝Wordpress還滿多東西需要設定的,像是上傳新照片的時候會出現500 - 內部伺服器錯誤,


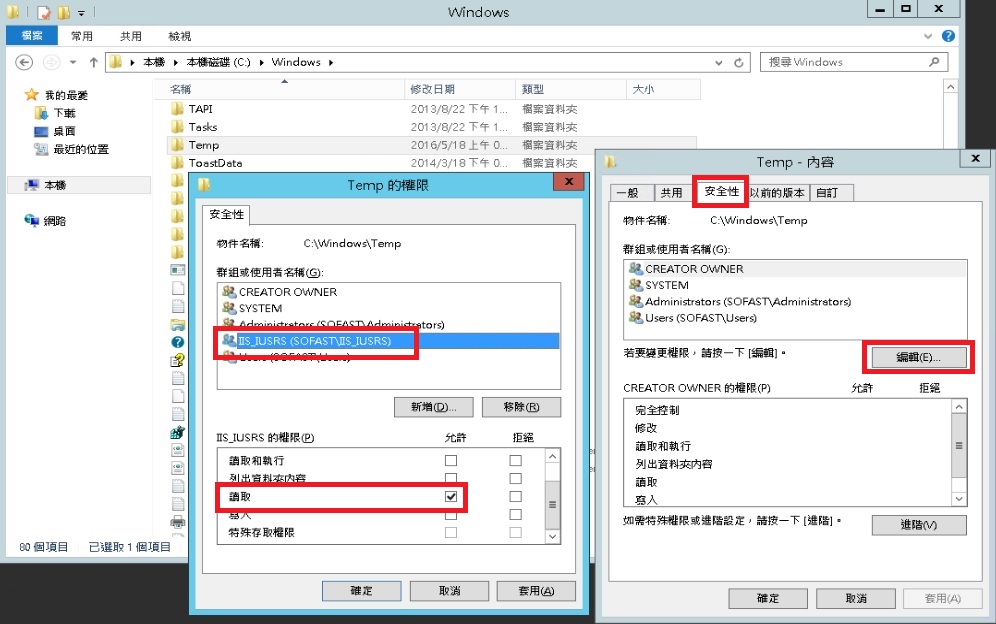
這個問題非常讓人頭痛,詢問了Google小姐一陣子後找到了解答是說,由於IIS沒有權限讀取暫存資料夾C:\Windows\Temp,明明沒有權限讀取此資料夾為什麼又要上傳到這裡呢?難道沒有自己的一個專屬暫存資料夾嗎?
不過既然知道了問題點,解決起來就不是甚麼問題了。
解決方法:
C:\Windows\Temp,編輯IIS_IUSRS使用者,給予該使用者讀取的權限即可。

在這篇 IIS 使用 Let’s Encrypt 的 SSL 免費憑證 – 多站台申請 提到了免費SSL憑證申請,現在我們要申請完後要限制每個網站都只能用https瀏覽的話,就必須用web.config來將使用者自動轉移到https的網址上,廢話不多說教學如下。
web.config,內容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="HTTP to HTTPS redirect from:https://blog.exfast.me" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
</conditions>
<action type="Redirect" redirectType="Found" url="https://{HTTP_HOST}/{R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
新增完畢後無須重啟立即生效,現在輸入http網址看看會不會轉跳到https吧!
先前有教大家使用 IIS 使用 Let’s Encrypt 的 SSL 免費憑證 ,不知道各位有沒有發現到若多站台都要申請免費SSL的時候,會發生申請一個憑證另一個站台就會掛掉的問題,現在來教大家怎麼用一個憑證涵蓋全部的站台囉!
這邊可以省略新增web.config的動作,因為程式會自動幫你新增唷!
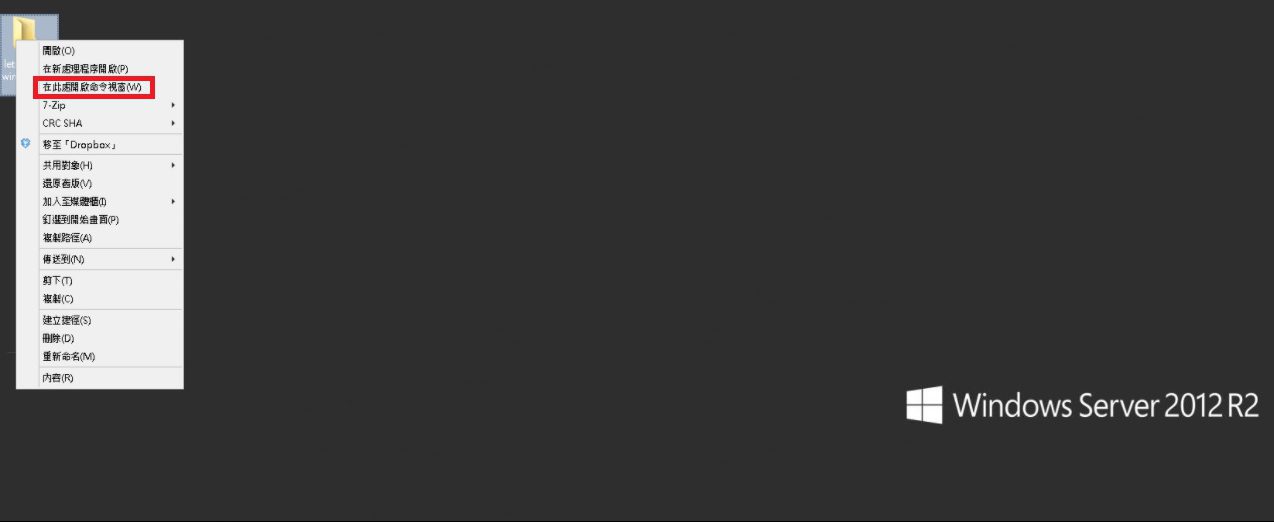
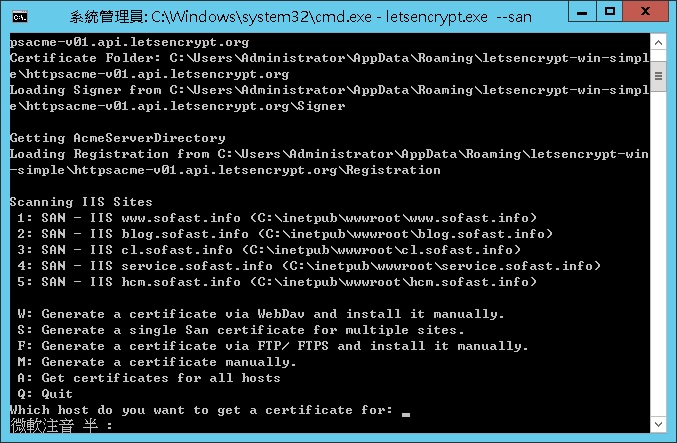
資料夾按著Shift+右鍵選擇在此處開啟命令視窗(W)
letsencrypt.exe --san

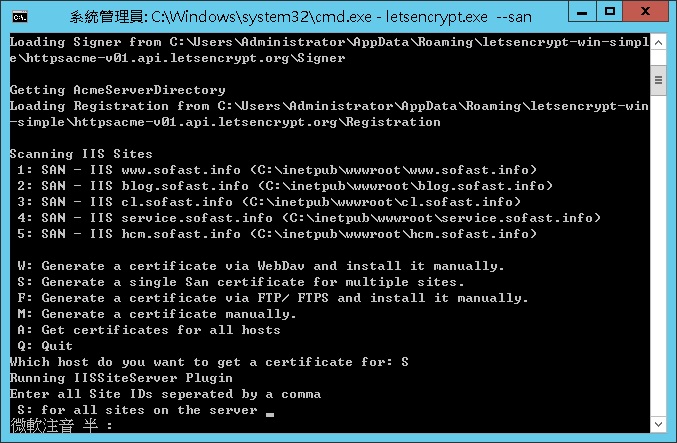
S產生一個用於複數站台的憑證
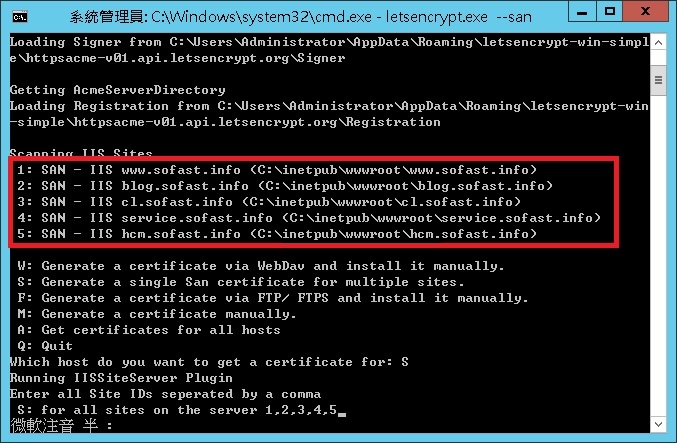
1,2,3,4,5
每次新增文章都會看到中文網址,轉成UTF8編碼的時候就會變成一長串無法閱讀的字串,也會有很多其他問題,所以我去找了個插件讓中文自動轉換為英文,解決這個問題。
插件名稱:WP Slug Translate
設定:
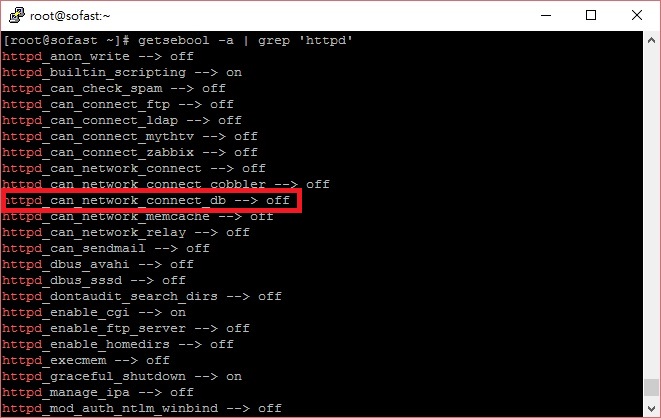
今天在測試Google Cloud SQL的時候,明明權限設定沒有問題,但不知為何在我CentOS上面就是無法執行mysql_connect函式,搞了幾個小時,發現又是Selinux安全性在搞鬼,找到問題來源自然好解決。
getsebool -a | grep 'httpd'

setsebool httpd_can_network_connect_db 1
本來是使用Google Map JavaScript API的google.maps.Geocoder,但發現Google似乎有對查詢間隔做限制,Code常常一下可以一下又不行,找了很久終於找到了不錯的C#解決方案,而且似乎沒有任何限制唷!
var address = "台中市沙鹿區台灣大道六段1018號";
var requestUri = string.Format("http://maps.googleapis.com/maps/api/geocode/xml?address={0}", Uri.EscapeDataString(address));
var request = WebRequest.Create(requestUri);
var response = request.GetResponse();
var xdoc = XDocument.Load(response.GetResponseStream());
var result = xdoc.Element("GeocodeResponse").Element("result");
var locationElement = result.Element("geometry").Element("location");
var lat = locationElement.Element("lat");
var lng = locationElement.Element("lng");
如果回傳格式想要是Json的話把requestUri的xml改成json就好囉!
sudo yum install epel-release -y
清除快取
sudo yum clean all -y
更新套件庫
sudo yum update -y
sudo yum install ppp pptpd -y

cp /etc/pptpd.conf /etc/pptpd.conf.bak
/etc/pptpd.conf,拉到最下面新增
localip 10.0.10.1 remoteip 10.0.10.2-254
cp /etc/ppp/options.pptpd /etc/ppp/options.pptpd.bak
ms-dns,將前面#去掉如下
ms-dns 8.8.8.8 ms-dns 8.8.4.4
cp /etc/sysctl.conf /etc/sysctl.conf.bak
net.core.wmem_max = 12582912 net.core.rmem_max = 12582912 net.ipv4.tcp_rmem = 10240 87380 12582912 net.ipv4.tcp_wmem = 10240 87380 12582912 net.core.wmem_max = 12582912 net.core.rmem_max = 12582912 net.ipv4.tcp_rmem = 10240 87380 12582912 net.ipv4.tcp_wmem = 10240 87380 12582912 net.core.wmem_max = 12582912 net.core.rmem_max = 12582912 net.ipv4.tcp_rmem = 10240 87380 12582912 net.ipv4.tcp_wmem = 10240 87380 12582912 net.ipv4.ip_forward = 1
/etc/rc.d/rc.local,新增設定
iptables -t nat -A POSTROUTING -s 10.0.10.0/24 -o eth0 -j MASQUERADE
firewall-cmd --permanent --direct --add-rule ipv4 filter INPUT 0 -i eth0 -p tcp --dport 1723 -j ACCEPT firewall-cmd --permanent --direct --add-rule ipv4 filter INPUT 0 -p gre -j ACCEPT firewall-cmd --permanent --direct --add-rule ipv4 filter POSTROUTING 0 -t nat -o eth0 -j MASQUERADE firewall-cmd --permanent --direct --add-rule ipv4 filter FORWARD 0 -i ppp+ -o eth0 -j ACCEPT firewall-cmd --permanent --direct --add-rule ipv4 filter FORWARD 0 -i eth0 -o ppp+ -j ACCEPT firewall-cmd --reload
/etc/ppp/chap-secrets
username pptpd password *
service pptpd start chkconfig pptpd on
參考:
WordPress在安裝的時候就可以修改資料表前綴,以供同一資料庫儲存多Wordpress,但若不再一開始安裝Wordpress就修改前綴名稱的話,則必須使用SQL語法修改。
$table_prefix = 'wp_';
$table_prefix = '新前綴名稱_';
ALTER TABLE 原前綴名稱_資料表名稱 RENAME TO 新前綴名稱_資料表名稱
update 新前綴名稱_options set option_name = replace(option_name,'wp_user_roles','新前綴名稱_user_roles')
update 新前綴名稱_usermeta set meta_key = replace(meta_key,'wp_capabilities','新前綴名稱_capabilities')
update 新前綴名稱_usermeta set meta_key = replace(meta_key,'wp_user_level','新前綴名稱_user_level')
update 新前綴名稱_usermeta set meta_key = replace(meta_key,'wp_autosave_draft_ids','新前綴名稱_autosave_draft_ids')