寫前端的時候常需要建隱藏表單做 Client Post 的動作,但又不想因為這個簡單的需求 import jQuery 進來專案,這時候只好端出又臭又長的原生 JavaScript。
瀏覽標籤:
jQuery
[C#][ASP.NET MVC5] 使用 jQuery Form Plugin 與 HttpPostedFileBase 檔案上傳
先前提到過 [C#][ASP.NET MVC5] 使用 HttpPostedFileBase 檔案上傳 ,這次我要使用Ajax的方式上傳檔案,但研究了Ajax.BeginForm許久都無法上傳檔案,最後找到使用jQuery Form Plugin來實作此功能。
來源:
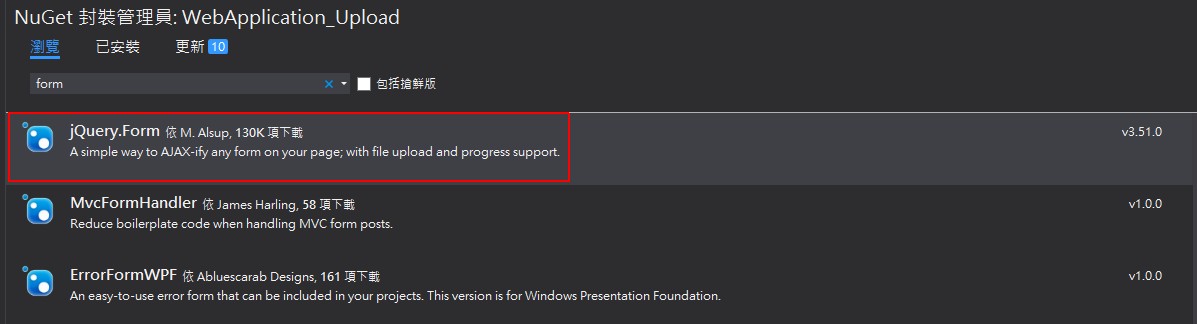
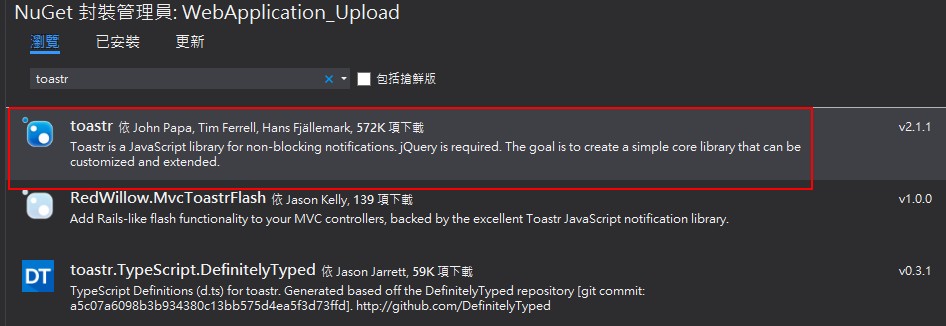
使用NuGet安裝所需套件
- 安裝jQuery Form Plugin

- 安裝Javascript Alert:toastr

View
@{
ViewBag.Title = "Upload";
}
<h2>Upload</h2>
<hr />
@using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<div class="form-horizontal">
<div class="form-group">
<label class="control-label col-sm-2">選擇檔案</label>
<div class="col-sm-10">
<input type="file" name="file">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" value="提交" class="btn btn-primary" />
</div>
</div>
</div>
}
@section css
{
@Styles.Render("~/Content/toastr")
}
@section scripts
{
@Scripts.Render("~/bundles/jqueryajax")
@Scripts.Render("~/bundles/jqueryform")
@Scripts.Render("~/bundles/toastr")
<script>
$("form").ajaxForm({
iframe: true,
dataType: "json",
success: function (result) {
$("form").resetForm();
if (result.success) {
toastr.success(result.message, 'Success Message')
}
else {
toastr.error(result.message, 'Error Message')
}
},
error: function (xhr, textStatus, errorThrown) {
$("form").resetForm();
toastr.error('檔案上傳錯誤.', 'Error Message')
}
});
</script>
}
HTML的部分可以不用更動,無須使用Ajax.BeginForm,只需要在JavaScript的地方使用ajaxForm即可將表單轉換成Ajax模式。
Controller
[HttpPost]
public JsonResult Upload(HttpPostedFileBase file)
{
if (file != null && file.ContentLength > 0)
{
var fileName = Path.GetFileName(file.FileName);
var path = Server.MapPath("~/App_Data/FileUploads");
//若該資料夾不存在,則新增一個
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
path = Path.Combine(path, fileName);
file.SaveAs(path);
return Json(new
{
success = true,
message = fileName,
ContentLenght = file.ContentLength
}, "text/html");
}
else {
return Json(new
{
success = false,
message = "請上傳正確的檔案."
}, "text/html");
}
}
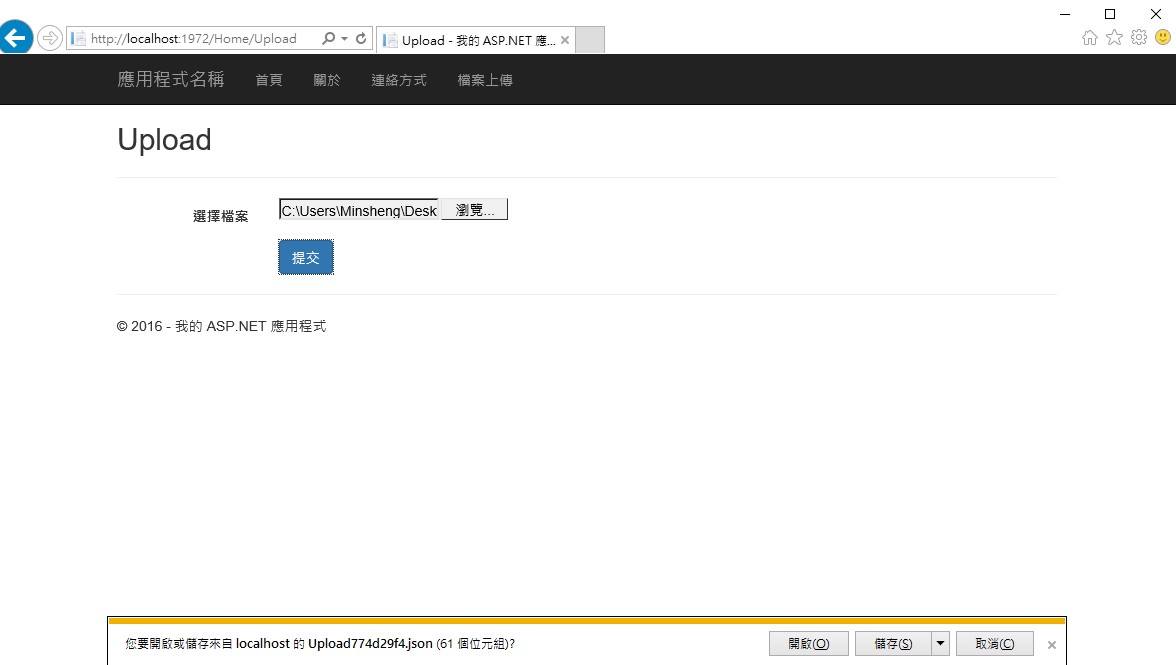
由於前端使用Ajax所以後台回傳資訊則必須從ActionResult修改成JsonResult,這樣才能強制回傳Json格式,需要注意的一點是在IE底下若無指定contentType的話則會出現問題如下圖,必須指定回傳的contentType為text/html才能在IE底下正常接收資訊。